Learn why creating and tracking a conversion funner should be the first step of website optimisation.
Figure the speed of your site doesn’t make a difference?
Reconsider.
A 1-second deferral in page load time yields:
- 11% fewer site hits
- 16% diminishing in consumer loyalty
- 7% misfortune in transformations (source: Aberdeen Group)
Amazon observed this to be valid, revealing an expanded income of 1% for each 100 milliseconds changes to their site speed. (source: Amazon)
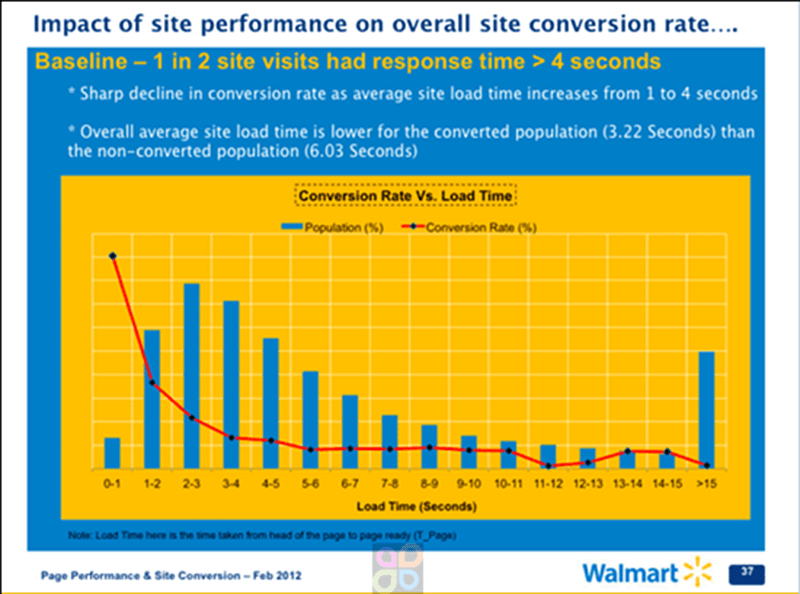
So did Walmart, who found a 2% expansion in changes for each 1 second of change.

- 47% of individuals anticipate that a website page will load in two seconds or less.
- 40% will surrender a website page in the event that it takes over three seconds to load.
- 52% of online customers say fast page loads are vital for their faithfulness to a website.
However, the normal site load speed has expanded 22% this year, as indicated by a report by Radware.
It now takes 7.72 seconds to load— long ways from the two-second farthest point of your normal client.
Plainly, accelerating your site is basic—not simply to positioning great with Google, but rather to keep your primary concern benefits high. So today, I’m going top to bottom, sharing 10 things you can do to shave seconds off your site speed and appreciate higher benefits to boot.
Things you can do increase the speed
1.Minimize HTTP request
As indicated by Yahoo, 80% of a Web page’s heap time is spent downloading the distinctive pieces-parts of the page: pictures, templates, contents, Flash, and so on. An HTTP asks for is made for every last one of these components, so the more on-page parts, the more it takes for the page to render.
That being the situation, the fastest approach to enhance site speed is to rearrange your plan.
- Streamline the number of elements on your page.
- Utilize CSS rather than pictures at whatever point conceivable.
- Join different templates into one.
- Reduce contents and put them at the base of the page.
Keep in mind forget, with regards to your site, more slender is better.
Tip: Start a battle to diminish the quantity of each page. By doing this, you lessen the quantity of HTTP asks for expected to influence the page to render—and you’ll essentially enhance site execution.
2.Reduce Server Response Time
Our objective is a server reaction time of under 200ms (milliseconds). What’s more, on the off chance that you take after the tips in this article, you’re well on your approach to accomplishing this.
Google prescribes utilizing a web application observing arrangement and checking for bottlenecks in execution.
Tip: Read this report by Singlehop, Critical E-commerce Infrastructure Needs, to learn nine things you have to concentrate on to keep your site performing great.
At that point take advantage of these assets:
- Yslow – to assess your site’s speed and get tips on the most proficient method to improve execution.
- Google’s PageSpeed Tools – to take in more about execution best-hone and mechanize the procedure.
3.Enable the Compression
Extensive pages (which is the thing that you could have in case you’re making top-notch content) are regularly 100kb and the sky is the limit from there. Thus, they’re cumbersome and ease back to download. An ideal approach to speed their heap time is to compress them—a method called pressure.
Pressure decreases the transfer speed of your pages, in this way diminishing HTTP reaction. You do this with an instrument called Gzip.
Most web servers can pack documents in Gzip organize before sending them for download, either by calling an outsider module or utilizing worked in schedules. As indicated by Yahoo, this can diminish download time by around 70%.
Furthermore, since 90% of the present Internet activity goes through programs that help Gzip, it’s an incredible choice for accelerating your web page.
Tip: Read this article for more points of interest on Gzip compression. At that point set up your server to empower pressure:
- Apache: Use mod_deflate
- Nginx: Use HttpGzipModule
- IIS: Configure HTTP Compression
4.Enable Browser catching
When you visit a site, the components on the page you visit are put away on your hard drive in a reserve, or brief stockpiling, so whenever you visit the site, your program can load the page without sending another HTTP to ask for to the server.
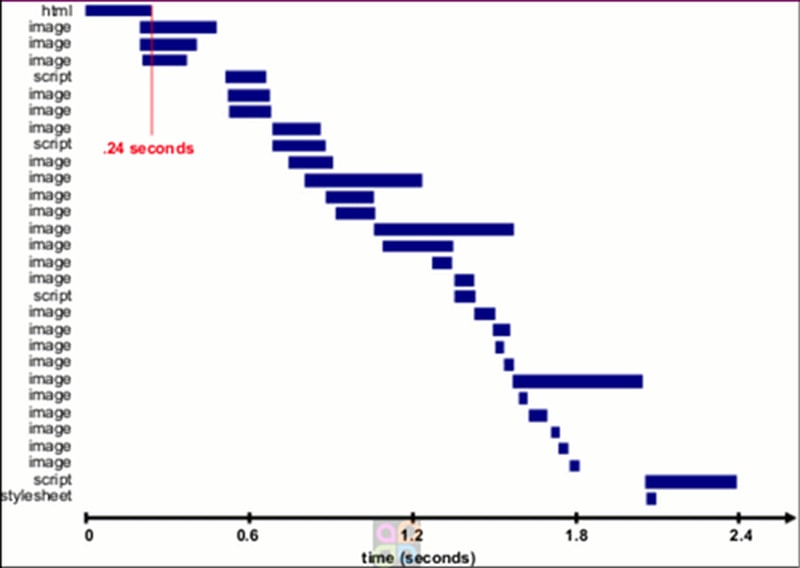
The first occasion when somebody goes to your site, they need to download the HTML archive, templates, javascript records and pictures of having the capacity to utilize your page. That might be upwards of 30 segments and 2.4 seconds.
Once the page has been loaded and the distinctive segments put away in the client’s store, just a couple of parts should be downloaded for consequent visits.
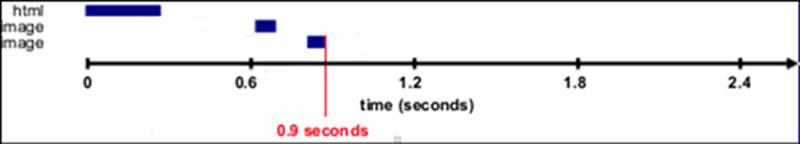
In Theurer’s test, that was only three segments and .9 seconds, which shaved about 2 seconds off the load time.
Theurer says that 40-60% of day by day guests to your site come in with a vacant store, so it’s important that you influence your page to quick for these first-time guests. However, you additionally need to empower reserving to shave time off resulting visits.
Tip: Read this article to learn four techniques for empowering reserving.
Static assets ought to have a store lifetime of no less than seven days. For outsider assets like advertisements or gadgets, they ought to have a reserve lifetime of no less than one day.
For every cacheable asset (JS and CSS records, picture documents, media records, PDFs, and so on.), set Expires to at least one week, and ideally up to one year later on. Try not to set it to over one year later on the grounds that that disregards the RFC rules.
5.Minify Resources
WYSIWYG assets make it simple to construct a Web page, yet they infrequently make muddled code—and that can moderate your site significantly.
Since each superfluous bit of code adds to the span of your page, it’s critical that you take out additional spaces, line breaks, and space in your code so your pages are as lean as could reasonably be expected.
It besides minifies your code. Here’s Google’s proposal:
- To minify HTML, you can utilize PageSpeed Insights Chrome Extension to create an advanced adaptation of your HTML code. Run the examination against your HTML page and peruse to the ‘Minify HTML’ run the show. Tap on ‘See improved substance’ to get the advanced HTML code.
- To minify CSS, you can attempt YUI Compressor and cssmin.js.
- To minify JavaScript, attempt the Closure Compiler, JSMin or the YUI Compressor. You can make a construct procedure that uses these devices to minify and rename the improvement documents and spare them to a generation registry.
6.Optimize Images
With pictures, you have to concentrate on three things: size, design and the src characteristic.
Image Size
Larger than average pictures take more time to load, so it’s critical that you keep your pictures as little as could be allowed. Utilize picture altering instruments to:
- Crop your pictures to the right size. For example, if your page is 570px wide, resize the picture to that width. Don’t simply transfer an extensive picture and set the width parameter (width=”570″). This moderates your page load time and makes an awful client encounter.
- Reduce color depth to the least worthy level.
- Dismiss picture comments/notes.
Image format
- JPEG is your best alternative.
- PNG is additionally great, however more established programs may not completely bolster it.
- GIFs should just be utilized for little or basic illustrations (under 10×10 pixels, or a colour palette of 3 or fewer colors) and for vivified pictures.
- Try not to utilize BMPs or TIFFs.
Src attribute
Once you have the size and organization right, ensure the code is correct as well. Specifically, stay away from empty picture src codes.
In HTML, the code for a picture includes this:
<img src=””>
At the point when there’s no source in the quotes, the program makes a demand to the registry of the page or to the genuine page itself. This can add useless activity to your servers and even degenerate client information.
Tip: Take time to re-estimate your pictures previously transferring them. What’s more, dependably include the src characteristic with a legitimate URL.
To guarantee your pictures load rapidly, consider adding the WP Smush.it plugin to your site.
7.Optimize CSS Delivery
CSS holds the style necessities for your page. For the most part, your site gets to this data in one of two courses: in an outer record, which loads before your page renders, and inline, which is embedded in the HTML report itself.
The external CSS is loaded in the leader of your HTML with code that looks something like this:
<!— Your styles – >
<link rel=”stylesheet” type=”text/css” media=”all” href=http://yourURL/style.css/>
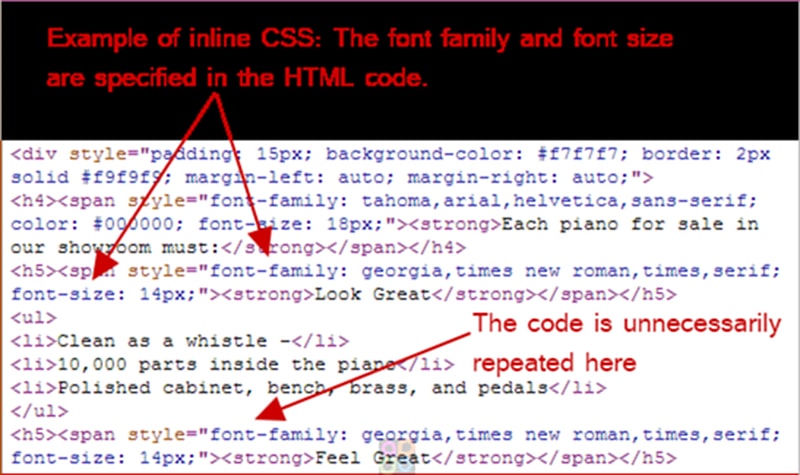
Inline CSS is nested in your page’s HTML and resembles this:

inline CSS illustration
By and large, an outside template is best, since it lessens the extent of your code and makes less code duplications.
Tip: When setting up your styles, just utilize one outside CSS template since extra templates increment HTTP asks. Here are two assets that can offer assistance:
- CSS Delivery Tool – Tells you what number of external stylesheets your site is utilizing.
- Directions for merging external CSS documents.
Abstain from incorporating CSS in HTML code, for example, divs or your headings (like the inline CSS presented previously). You get cleaner coding in the event that you put all CSS in your outer template.
8.Prioritize above-the-fold content
Having recently prescribed that you utilize just a single CSS template and no inline CSS, there is one piece of advice you have to consider. You can enhance the client experience by having your over the-overlay (best of the page) loads speedier—regardless of the possibility that whatever remains of the page takes a couple of moments to load.
Tip: Consider part your CSS into two sections: a short inline part that styles over the-overlap components, and an external part that can be conceded.
9.Reduce No. of Plugin in your site
An excessive number of plugin moderate your site, make security issues and frequently cause crashes and other specialized troubles.
Tip: Deactivate and erase any pointless modules. At that point remove any plugin that moderates your site speed.
Attempt specifically disabling the plugin, at that point measuring server execution. Along these lines, you can recognize any plugin that damages your site speed.
10.Reduce Redirects
redirects make extra HTTP requests for and increment load time. So you need to keep them to a base.
On the off chance that you’ve made a responsive site, more than likely, you have redirects set up to take versatile clients from your main site to the responsive version.
Tip: Google prescribes these two activities to ensure a responsive redirect doesn’t moderate your site:
- Utilize an HTTP redirect to send clients with portable client specialists specifically to the mobile comparable URL with no moderate sidetracks, and
- Incorporate the <link rel=”alternate”> markup in your desktop pages to distinguish the portable equal URL so Googlebot can find your mobile pages.